Radio
Radio is a type of control that allows users to select a single item from a list.
Developer Docs
Foundation
Radio controls are made up of an item/option, which contains the circular selector and a label.
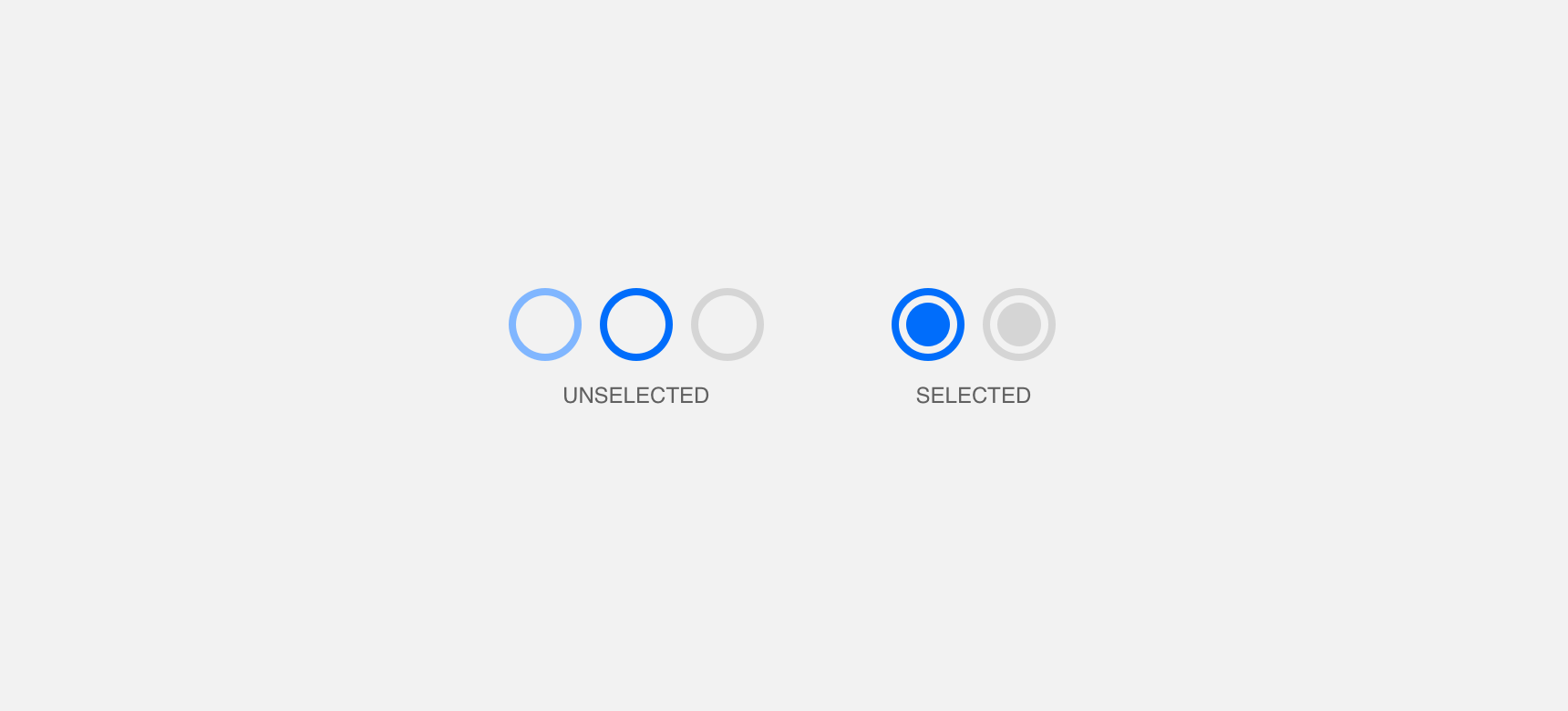
Selector
The selector is a circle with a 2 px border. This can exist in multiple states like: Unselected, Unselected Disabled, Unselected Hover, Select and Selected Disabled.

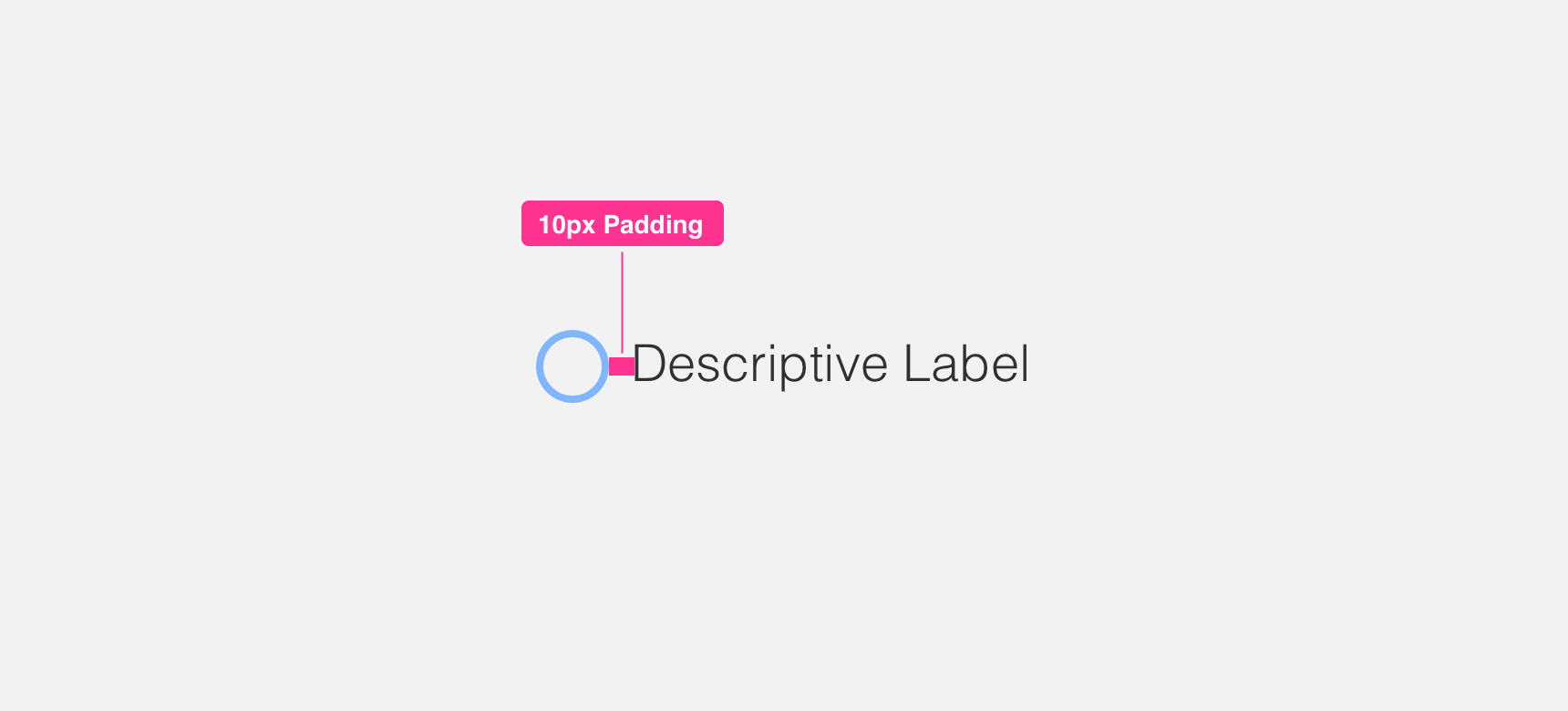
Padding
Always maintain a minimum of (?) pixel margin between selector and label to maintain legibility.

Placement
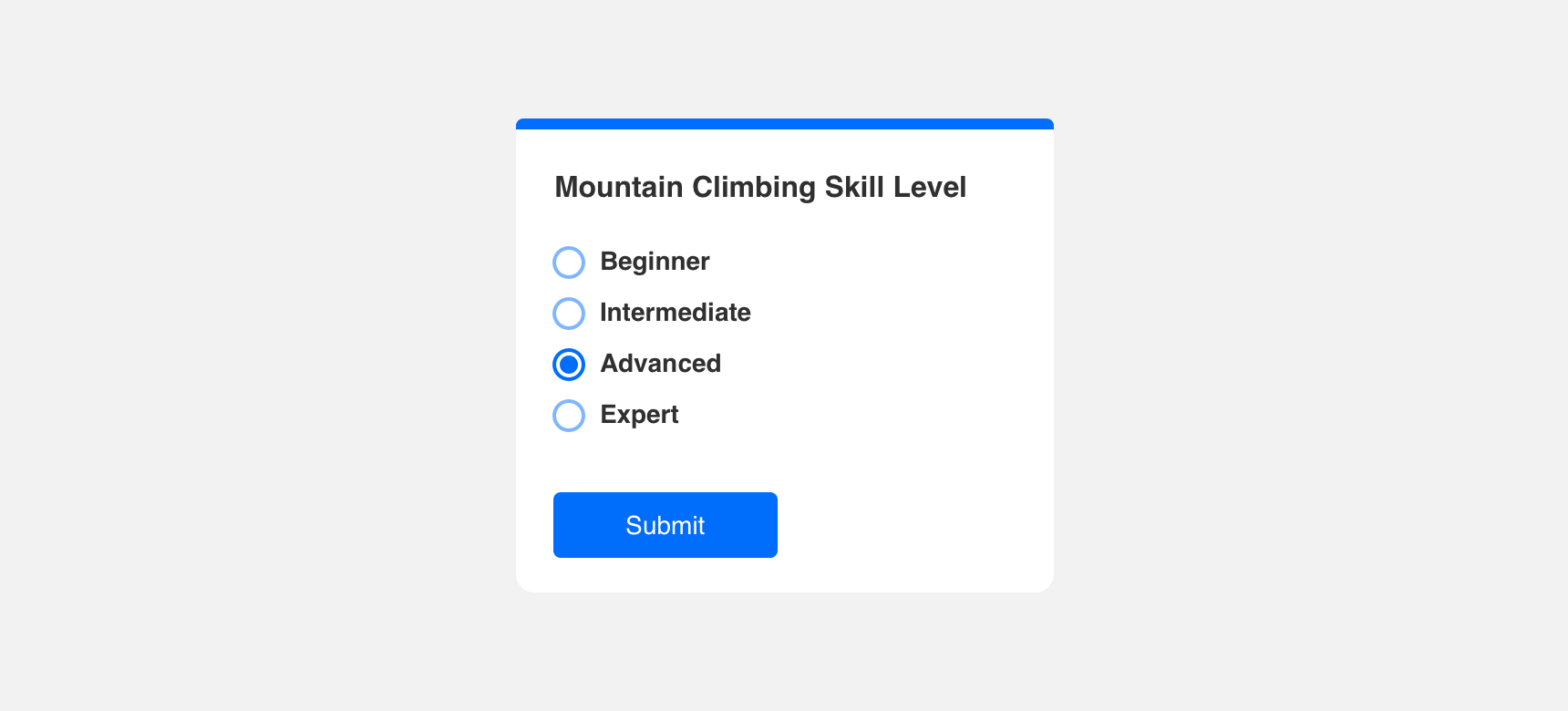
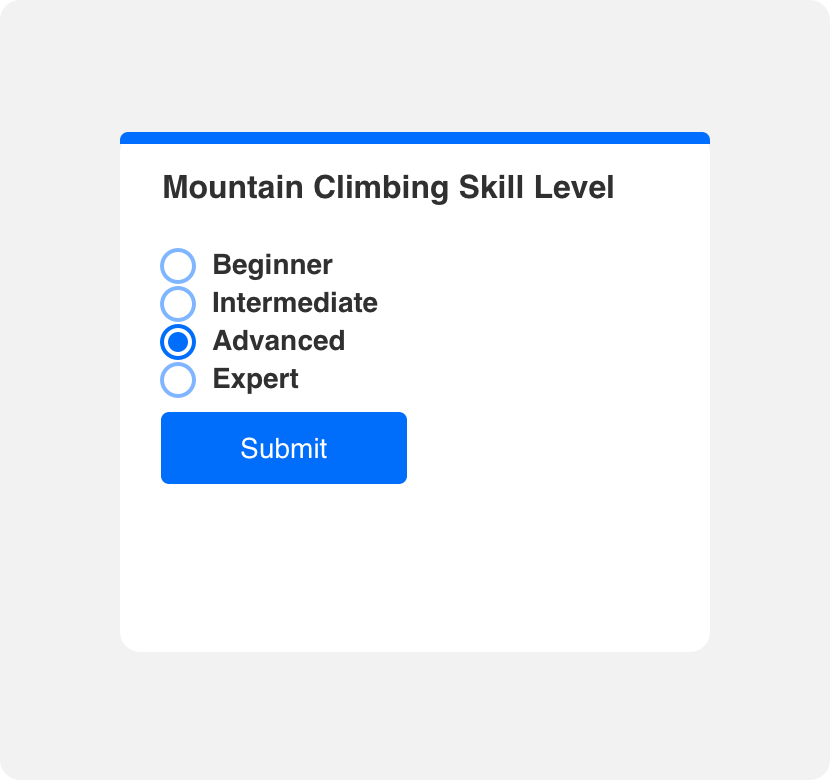
General usage
Radios are very flexible components that can be placed anywhere you need to provide a user with choices. Examples of Radio placement include within forms, tables or filtering options.

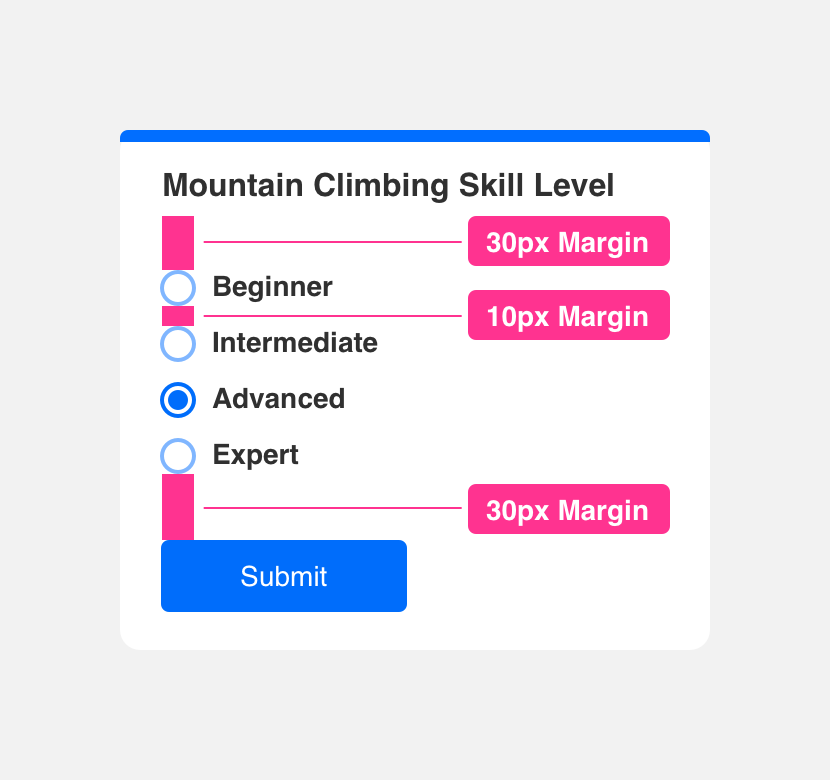
Margin
Always maintain a minimum 10 pixel margin between Radios or components so that they do not become lost.

maintain a 10 px margin between Radios.

place Radios without sufficient margin.
Themeing
Denali’s components are completely themeable. This allows you to use our framework and adapt the visual style of Denali’s components to match your prodcut’s unique visual brand. Check out our guide to themeing with Denali to find out more.
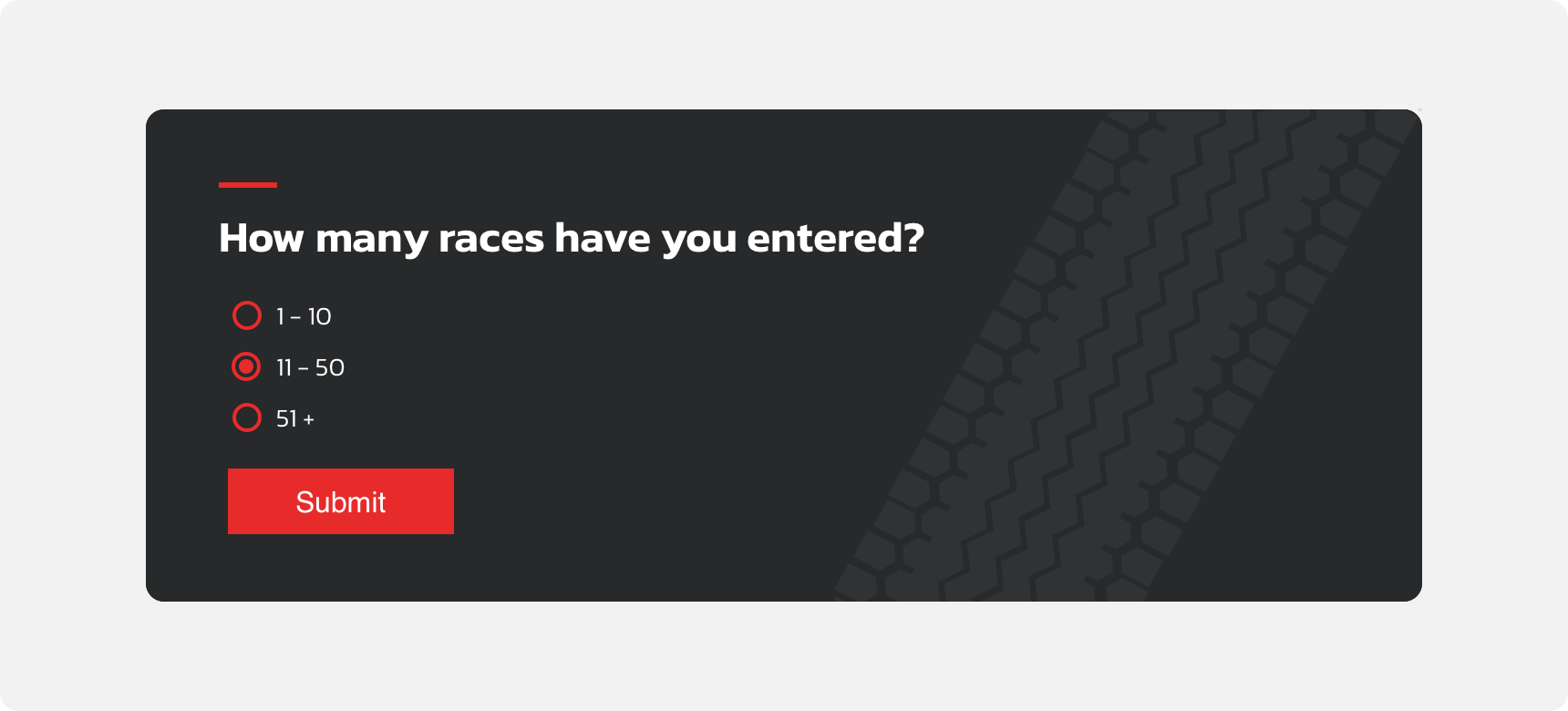
Dennit Racing Theme
Dennit Racing uses a customized Denali theme that aligns visually with their brand. Dennit’s Modal features custom type and color theming.

For all variables visit the CSS documentation page for radio.